엑셀에 선택박스(Select Box, Drop Box)를 넣어보자.
선택박스가 무엇인가 ? 웹 서핑을 하다보면 아주 흔히 보게되는 도구이다. 아래와 그림을 보면 쉽게 이해할 수 있다.

네이버 대문 페이지에도 있다. 그림과 같이 목록 중 선택할 수 있는 기능이다. 엑셀 문서를 작성하면서도 위와 같은 기능을 넣으면 유용한 상황이 빈번히 발생한다.
특히, 서식 등의 자료를 만들어서 일괄 배포한 후 회수해야 하는 상황. 사내 설문, 보고서 등의 경우가 그렇다.
이럴 경우 입력하는 값이 표준화되어 있음에도 불구하고 입력하는 자 입맛대로 내용을 기재하면 관리상 번거로움이 많다. 일일이 누군가 데이터가 제대로 입력되었는지 확인해야만 한다.
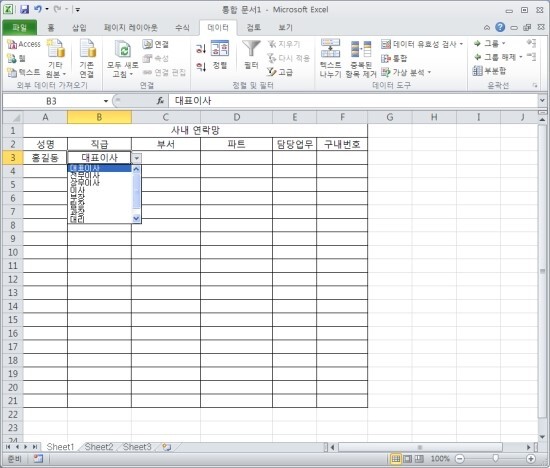
엑셀에다 선택박스를 넣은 모습은 아래와 같다.

사내 연락망을 관리할 때 위와 같이 함으로써 담당자가 변경되더라도 오류 없이 표준화된 값으로 관리가 가능할 것이다.
그럼 만드는 방법을 살펴보자.
우선 사내 연락망 빈 페이지를 만든다.

위 사내 연락망은 대표적으로 2개 컬럼 값이 쉽게 표준화 가능할 것이다. 하나가 직급, 다른 하나가 부서.
이 두가지 컬럼에 대해 선택박스를 만들어 등록하기로 한다.
하단 Sheet2를 클릭한 후 직급 및 부서 목록을 아래 그림과 같이 작성한다.

A열이 직급, B열이 부서명이다.
다 작성하였으면 다시 Sheet1로 넘어간다.
직급 셀에 선택박스를 넣어 보겠다.
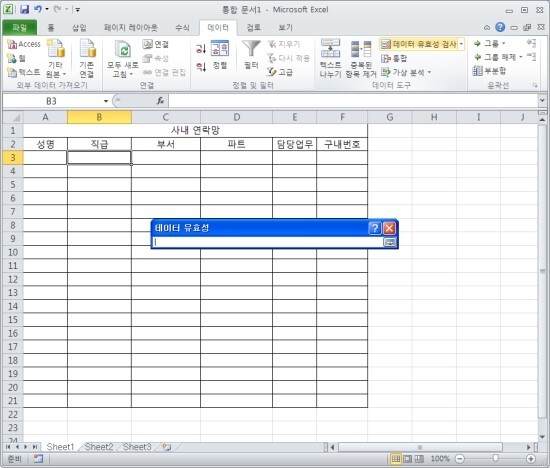
사내 연락망 표 B열 3번째 셀을 선택한다. 그런 다음 아래 그림과 같이 상단 도구모음 중 [데이터 > 데이터 유효성 검사]를 클릭한다.

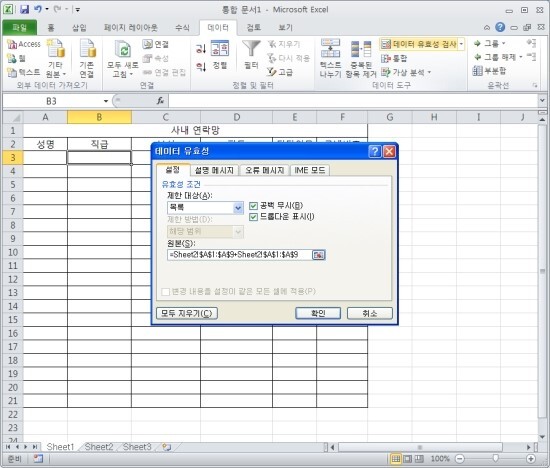
그러면 아래 그림과 같이 유효성 검사 팝업창이 뜬다.

[설정] 탭에서 선택 박스를 [목록]으로 선택한 후 파란색 박스로 표시된 Sheet 아이콘을 클릭한다.

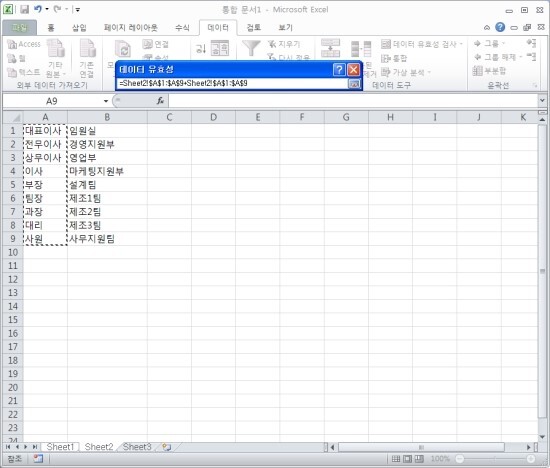
그러면 위의 그림과 같이 데이터 유효성 창의 모양이 변경된다. 저기에다 직접 입력해도 되지만 쉽게 하자. 저 상태에서 절대 창을 종료시키지 말고 Sheet2를 클릭한다.

그런 후 위의 그림과 같이 직급이 기록되어 있는 A1 ~ A9까지의 셀을 드래그하여 선택한다.
선택이 다 되었으면 그냥 저 상태에서 과감하게 키보드의 Enter 키를 클릭한다. 절대 X 버튼 클릭해서 종료시키지 말고 Enter 버튼을 클릭하자.

그러면 위 그림과 같은 장면을 마주하게 될 것이다.
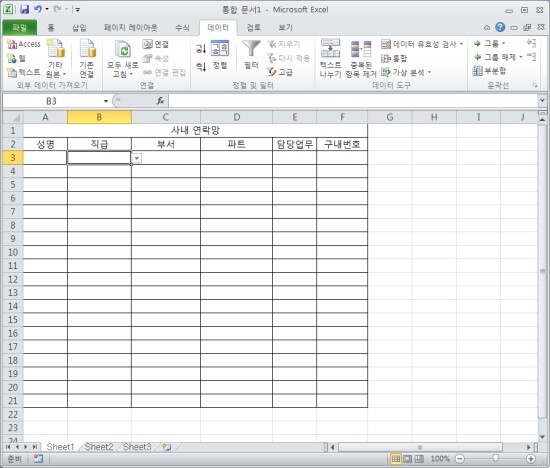
잘 된 것이다. [확인] 버튼 클릭해서 창을 닫아주자. 그리고 직급, A3번 셀을 자세히 보자.

위 그림과 같이 A3번 셀 옆에 버튼이 하나 생겼다. 이 버튼을 클릭하면 아래 그림과 같이 선택 박스가 표출된다.

성공적으로 반영된 모습이다.
그러면 A4 ~ A21번 셀까지 다 등록해주어야하는데, 이 과정을 반복해서 해야하나 ?
결코 아니다.
A3 셀을 복사한 후 A4 ~ A21셀에 붙여 넣기하면 한번에 복사된다.
같은 방법으로 부서에도 선택박스를 등록해주면 끝난다.
..
자 그럼 누군가 짖굳게 Sheet2의 셀의 값을 수정한다면 어떻게 될까 ? 당연히 데이터 무결성이 깨진다.
가장 손쉬운 방법은 Sheet2를 숨겨 버리는 방법이다.
하단 Sheet2에 마우스 커서를 올려 놓은 후 우측 버튼을 클릭하면 탭 매뉴 중 [숨기기] 매뉴가 있다.
[숨기기] 매뉴를 클릭하면 Sheet2가 사라진다.
..
잘 응용하면 폼 양식 등에 활용 가능하며, 선택된 값에 따라 동적으로 무언가를 처리하고자 할 경우 메크로를 사용하면 된다.
이건 좀 복잡하다. 잘만 쓰면 엑셀 가지고 별 거 다 할 수 있다. 거의 자동화된 Sales Force 시스템 수준으로 사용도 가능하다.
정산 시스템으로 활용해 본 적이 있다. ^^ 나름 파워풀하다.
같은 기능을 델파이 등으로 만들었다면 꽤나 고생했을텐데, 배포용도 아니고 내부용으로 사용하는거라 그냥 엑셀로 적당히 만들어 사용했었다.
출처: https://blog.naver.com/demeter12000/220364378218
엑셀에 선택박스 넣기
엑셀에 선택박스(Select Box, Drop Box)를 넣어보자. 선택박스가 무엇인가 ? 웹 서핑을 하다보면 아주 ......
blog.naver.com
'▣ 스크랩 > 앱' 카테고리의 다른 글
| SQL DUMP 분할 프로그램 (0) | 2023.08.06 |
|---|---|
| 엑셀 곱하기 수식 (곱하기 함수) 적용 방법 (0) | 2021.12.14 |
| [NWC 한글 2.75V] 6. 깔끔한 모양으로 강제 조정하여 인쇄하기 (0) | 2021.09.02 |
| 윈도우 10에서 사진뷰어 사용하기 (0) | 2021.09.02 |
| 하드디스크 로우레벨 포맷 툴 (0) | 2021.09.02 |


댓글